| ||
|
Please wait, loading turtle environment... | ||

|

| |
|
| Common Logo Commands |

forward expr
fd expr
fd 100
fd -50.25
back expr
bk expr
bk 80
bk -35.75
left expr
lt expr
lt 90.30
lt -45
right expr
rt expr
rt 120
rt -60
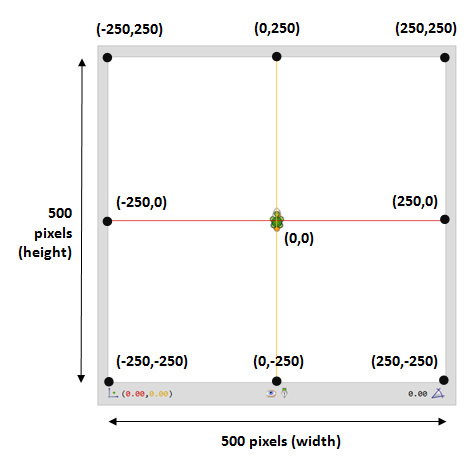
setpos [ expr expr ]
setpos [100 100]
setxy expr expr
setxy 100 100
setx expr
setx 150
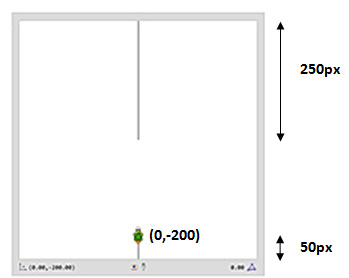
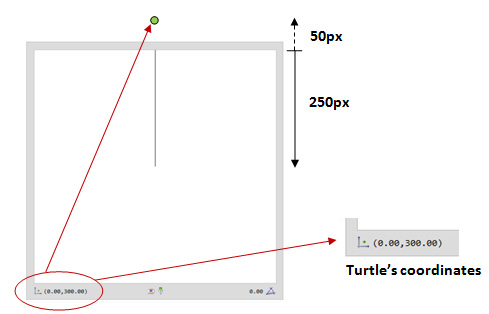
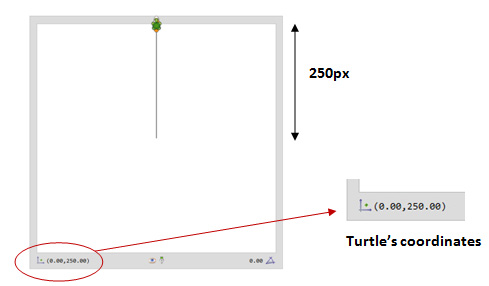
sety expr
sety -220
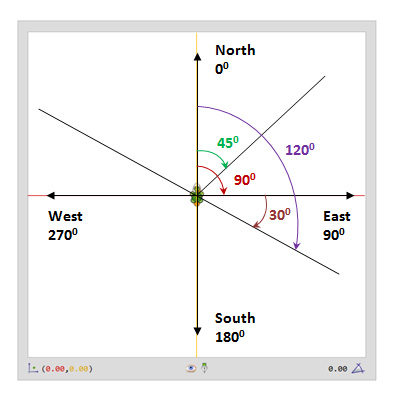
setheading expr
seth expr
seth 120
home
home
showturtle
st
hideturtle
ht
wrap

window

home will bring it back to the center of the window.
fence

Animation is the process of creating a continuous motion and shape change illusion by means of the rapid display of a sequence of static images that minimally differ from each other.
wait milliseconds
milliseconds before executing the next command.
wait command.
circle 100
wait 1000
fd 120
circle 50
repeat 10 [
circle random 40
wait 500
print repcount
cs
]
clean
clearscreen
cs
clear and home together.


pendown
pd
penup
pu
penpaint
penerase
penerase
setpensize 30
fd 100

setpencolor color
setpc color
setcolor color
color can be set using standard color codes or html HEX values:
setcolor "red
setcolor "4
setcolor "#ff0000
setpensize value
setwidth value
setpw value
value pixels.
setbgcolor color
color can be set using standard color codes or html HEX values:
setbgcolor "green
setbgcolor "10
setbgcolor "#00ff00

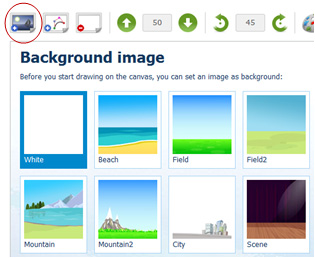
setbgimg image
image name.

setbgimg "Winter

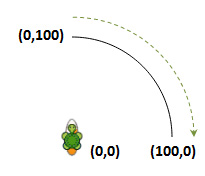
arc angle radius
radius,
starting at the turtle's heading and extending clockwise through the specified angle.
arc 90 100

arc 360 50
circle radius
radius.
circle 50

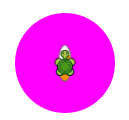
fillcircle radius
radius.
setfillcolor "magenta
fillcircle 50

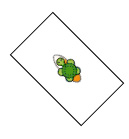
rect width height rotation
width and height and the turtle at the center.
If the rotation parameter is set to true, the rectangle is rotated by the turtle's heading.
left 45
rect 60 100 false

left 45
rect 60 100 true

fillrect width height rotation
width and height and the turtle at the center.
If the rotation parameter is set to true, the rectangle is rotated by the turtle's heading.
left 45
setfillcolor "cyan
fillrect 60 100 false

left 45
setfillcolor "cyan
fillrect 60 100 true

shadowblur level
level is 0.
shadow 10
fillcircle 30

shadowcolor color
color is "black".
shadow 10
shadowcolor "magenta
fillcircle 30

shadowoffset x y
x) and vertical distance (y) of the shadow from the shape.
shadowoffset 10 10
fillcircle 30

About paths. A path consists of a list of zero or more subpaths. Each subpath is a list of one or more points that are connected by straight or curved lines. Each subpath also contains a flag that indicates whether the subpath is closed. If a subpath is closed, the last point of the subpath is connected to the first point by a straight line. Subpaths that have fewer than two points are ignored when the path is painted.
beginpath
cancelpath
strokepath
fillpath
setfillcolor color
setfc color
color can be set using standard color codes or html HEX values.
setfillcolor "red
setfillcolor "4
setfillcolor "#ff0000
Example 1. The code bellow draws a triangle:
beginpath
fd 100
left 90
fd 100
strokepath
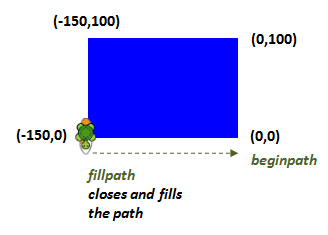
Example 2. The code bellow fills a rectangle:
beginpath
fd 100
left 90
fd 150
left 90
fd 100
setfillcolor "blue
fillpath
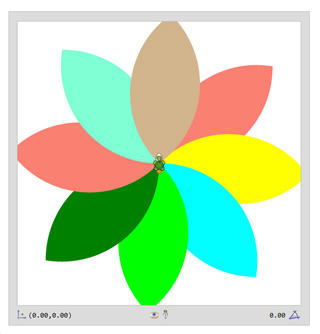
Example 3. The code bellow draws and fills a nice flower:
repeat 8 [
make "c (random 16)
setfillcolor :c
beginpath
repeat 2
[ repeat 100 [fd 3 rt 1]
rt 80 ]
rt 45
fillpath
]

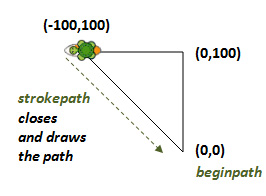
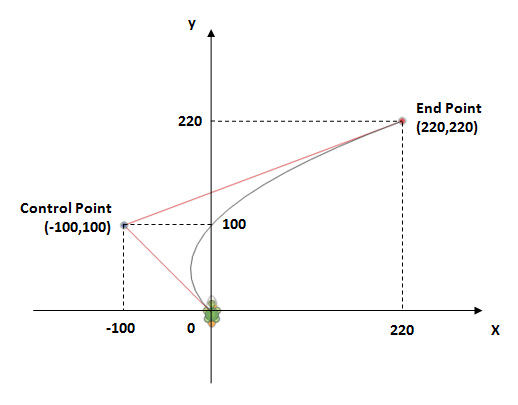
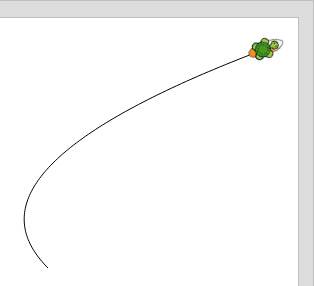
quadcurve cpx cpy epx epy
qc cpx cpy epx epy

qc -100 100 220 220

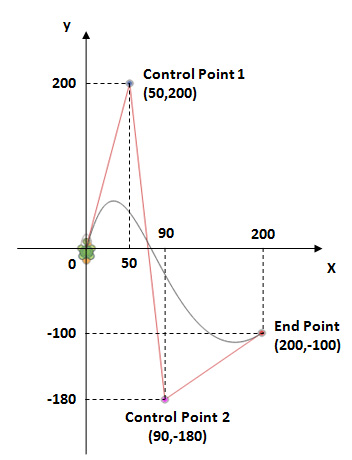
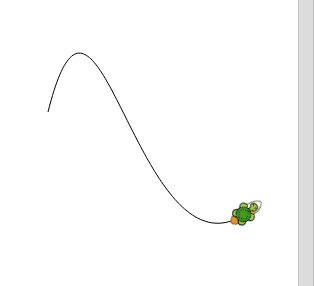
cubiccurve cp1x cp1y cp2x cp2y epx epy
cc cp1x cp1y cp2x cp2y epx epy

cc 50 200 90 -180 200 -100


;rotating left
left 90
;forwarding 100 pixels
fd 100
;this is a comment which the program will not see
;comments start with a semicolon


label text
setpencolor).
label "LOGO

right 90
setlabelheight 40
label [I love logo!]

flabel text
setfillcolor).
right 90
setlabelheight 40
setfillcolor "red
flabel "LOGO

right 90
setlabelheight 40
setfillcolor "red
flabel [I love logo!]
label [I love logo!]

setlabelheight size
size for the text to be drawn.
right 90
setlabelheight 40
label "Logo

setlabelfont name
name for the text to be drawn.
right 90
setlabelheight 40
setfillcolor "red
label [My turtle]
rt 90 fd 50 lt 90
setlabelfont [Courier New]
label [My turtle]

to procedure_name parameters
instruction_list
end
to my_rectangle :v1 :v2
repeat 2 [
fd :v1
left 90
fd :v2
left 90
]
end
my_rectangle 100 50
to my_rectangle
fd 100
left 90
fd 50
left 90
fd 100
left 90
fd 50
left 90
end
my_rectangle
make name value
make "n 23
print :n
make "m "hello
print :m
random numeric_value
print random 100
repeat n [ instructions_list ]
repeat 4 [ fd 100 left 90 ]
repcount
repeat 10 [ print repcount ]
if condition [ instruction_list1 ]
repeat 10 [
if repcount>5 [
print repcount
]
]
ifelse condition [ instruction_list1 ] [instruction_list2]
repeat 10 [
ifelse repcount<=5
[ print "lower ]
[ print "higher ]
]
for [variable lower higher step_optional] [ instruction_list ]
for [i 1 10] [
print :i
]
for [i 1 10 0.5] [
print :i
]
while condition [ instruction_list ]
make "n 1
while :n <= 5 [
print :n
make "n :n + 1
]
do.while [ instruction_list ] condition
make "n 1
do.while [
print :n
make "n :n + 1
] :n <= 5
until condition [ instruction_list ]
make "n 1
until :n >= 5 [
print :n
make "n :n + 1
]
do.until [ instruction_list ] condition
make "n 1
do.until [
print :n
make "n :n + 1
] :n >= 5
case expression [ clauses_list ]
make "n 2
show case :n [
[ [0] "Mother ]
[ [1] "Father ]
[ [2] "Child ]
[ else "Other ]
]
|
|
Get the new 2023 ebook!
(Surf Your Logo Code! - author: Vlad TUDOR) |
Online Turtle Graphics - a free and modern web-based logo interpreter
Create an account now! It's EASY and FREE. Learn Logo & Turtle Graphics! |

|
Find us on facebook Get social with us! |

|
World Map Check other turtles around the world! |
|
Need help? Browse our support topics |

|
Logo reference Learn about your turtle's language |